Windows10のWSLにVue.js開発環境を構築

Vue.jsの開発環境をWindows10のWSL(Windows Subsystem for Linux)に構築する手順をメモします。
はじめに
ここでは、以下の環境で構築することを前提に記載しています。
・Windows10
・WSL(Ubuntu)
・Vue CLI3で構築
WSLのアップデート
まずは、WSL環境をアップデートしておきます。
$ sudo apt update
$ sudo apt upgradeNode.jsのインストール
n packageを使用して、Node.jsを管理できるようにします。
最初はディストリビューションのnodeをインストールし、あとからn packageで最新のnodeに入れ替えます。
$ sudo apt install -y nodejs npm # node、npmのインストール
$ sudo npm install n -g # n package導入
$ sudo n stable # nを使用してnodeのstable版をインストール
$ sudo apt purge -y nodejs npm # 最初に入れた古いnode、npmは削除
$ exec $SHELL -l # 再ログイン
$ node -v # バージョン確認(Stable版のバージョンになっていること)Vue CLIのインストール
Vue.jsの開発を行うにあたって、便利なツール「Vue CLI」をインストールします。
このツールでは、ブラウザからプロジェクトをセットアップしたりビルドしたりできる大変便利なツールです。是非入れましょう。
# npm install -g @vue/cli
しばらく待ちます…インストール完了後、バージョンを確認してみます。
# vue --version
@vue/cli 4.3.1プロトタイプを作成したりするときに利用することができるように、以下のパッケージもインストールしておきます。
プロトタイプの作成方法は、公式ドキュメントを見るとわかりやすいです。
# npm install -g @vue/cli-service-globalプロジェクトの作成(蛇足)
詳細な説明は今回行いませんが、実際にプロジェクトを作成する方法を記載します。
プロジェクトの作成には2通りの方法があります。
1.コマンドベースでの作成
2.UIから作成(ブラウザからの作成)
ここでは、UIからの作成を説明します。
コンソールから以下のコマンドを実行することで、UIからの設定が可能です。
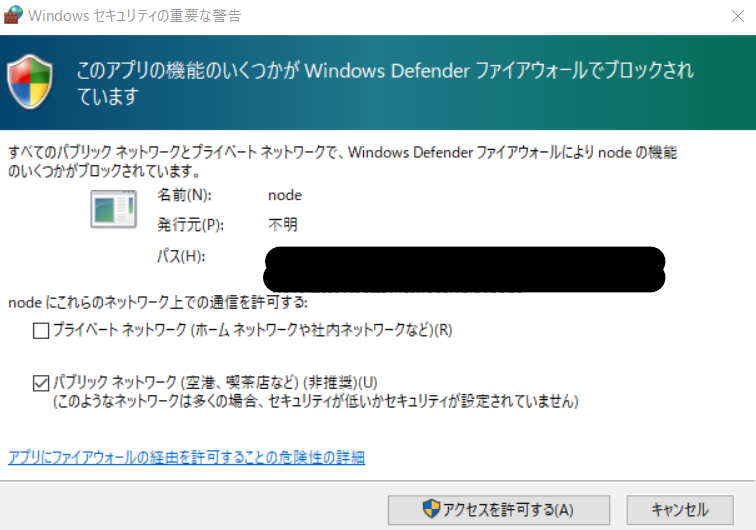
# vue uiファイアウォールの警告が出たら許可をしてください。

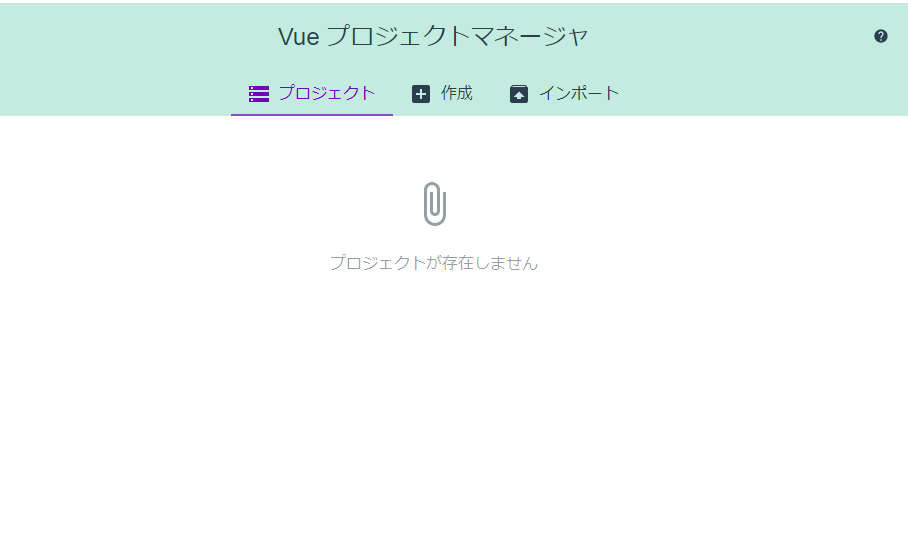
ブラウザが立ちあがり、以下のような画面が表示されます。
※立ち上がらなかった場合、コンソールに表示されているURLにアクセスしてみてください。(http://localhost:8000/project/select)

作成タブから、プロジェクトの作成を行うことができます。
ちなみに、UIでは、以下のことができます。(他にもいろいろ)
- プロジェクトの作成
- プラグインのインストール
- 依存関係の追加・更新
- 設定系
1. Vueプロジェクトの設定(アプリケーションのベースURLパスの設定などもろもろ)
2. ESLintの設定(エラーチェック・コード品質管理設定)※インストールしたときの設定次第で表示される?
3. その他(インストールしたプラグインの設定など)
- タスク
1. サービスの再起動
2. ビルド
おわりに
今回は、セットアップ手順までをメモとして記載しました。
次回は、プロジェクトの作成、設定などを記載できたらいいなと思っています。
Vue.jsは公式ドキュメントに情報が豊富に乗っているため、一度目を通してみるといろいろわかるかなと思います。
最近は日本語で記載されていたりするので、以前よりわかりやすくなっています。
-
前の記事

VPNの通信を一部だけにする 2020.04.14
-
次の記事

SSH公開鍵/秘密鍵のコマンドまとめ 2020.04.25


![Apacheの起動ができなくなる「[core:emerg] [pid 5950] (28)No space left on device: AH00023: Couldn’t create the proxy mutex」](https://kmmr.jp/wp-content/uploads/2022/11/httpd-pb-150x150.png)